還記得上次與 AI 的應對,像是在打乒乓球那樣一來一回嗎?
「給 AI 指令,接著 AI 給出回應,自己不滿意 AI 的回應,接著調整指令再給新的指令…,如此往復循環數次,才終於把其中一部分做得比較滿意。」
雖然跟 AI 應付到一半,會覺得這樣做,還不如自己寫程式還要來得更快…。(心好累 😂)
但總不能因此氣餒,之前才提過要抱持「開放心態」,總不能自打嘴巴,覺得不順手就不用了吧?
看了一下 UI ,還有幾個顯而易見的樣式問題等著我們來調整。上次學到了如何向 AI 做精準指令,就把剛獲得的經驗拿來「現學現賣」,一樣用 AI 看怎麼修正吧!
(偷偷說:絕對不是因為都付了 20 美金,只好硬著頭皮繼續用下去…)
由大到小做什麼呢? 是指從大範圍的整體,到小範圍的細節。我們先從「版面部分」的大範圍問題開始,再聚焦到小範圍的問題。
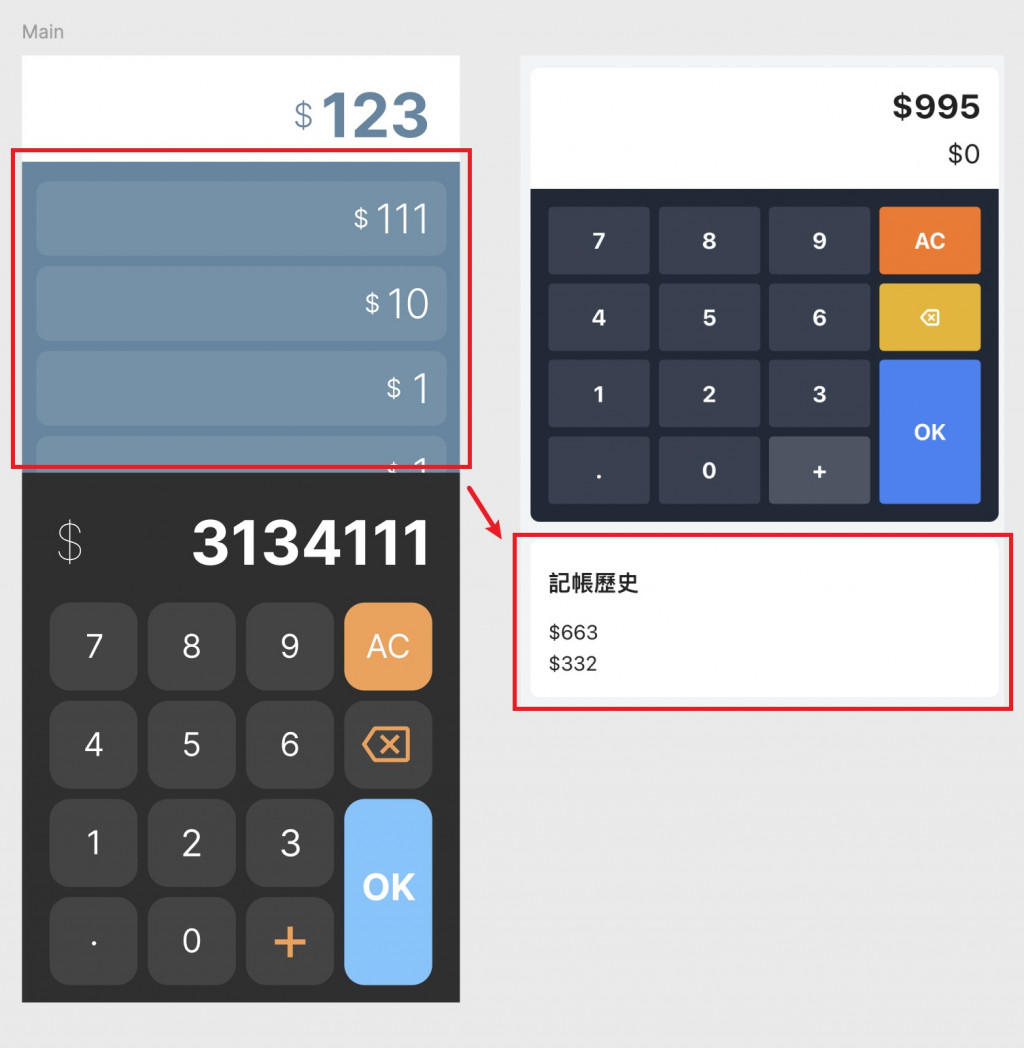
首先看到這一部分,是最明顯「不一樣」的地方,根本整個組件的位子都放錯地方了!

既然知道問題在哪,那事不宜遲,馬上提供只是給 AI 做修正
除了附上設計稿之外,我提供了 AI 以下指示:
我的設計圖如圖所示,請幫我把 @AccountingApp.tsx 裡面的 HistoryList 做調整:
1. 調整到如圖中藍底列表那一塊的位置,是放在「數字鍵盤」之上
2. 去除「記帳歷史」這四個字
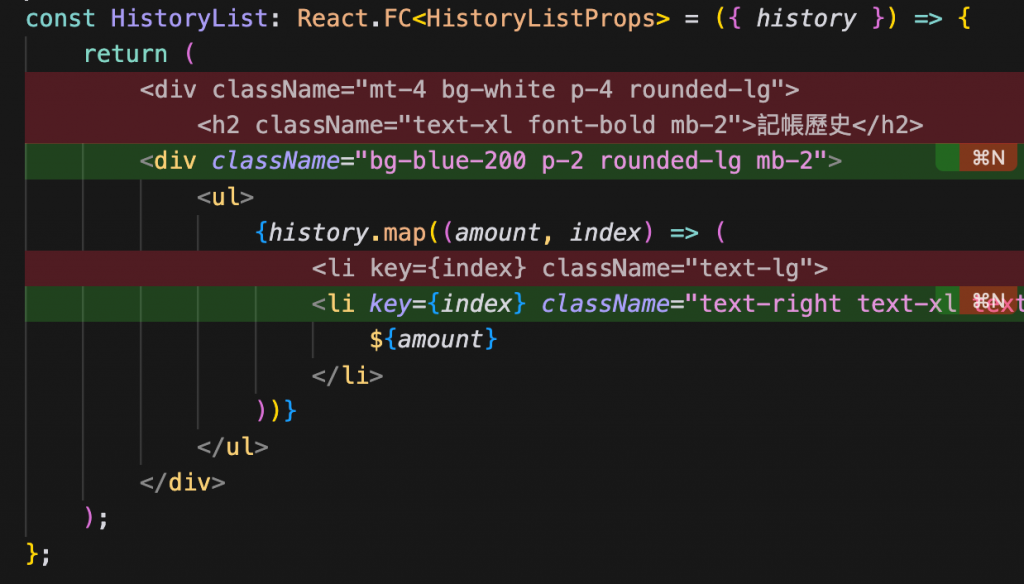
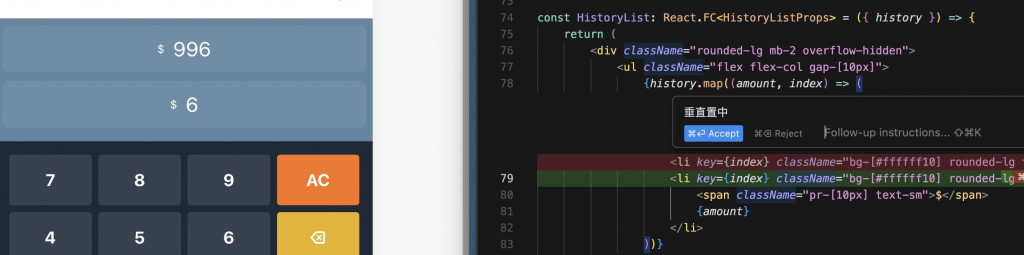
一樣稍待片刻之後…,AI 幫我修正成這樣如以下截圖所示。這裡就不特別附上完整的程式碼了,因為只是改樣式和調整位置而已,大致上如下圖所示。

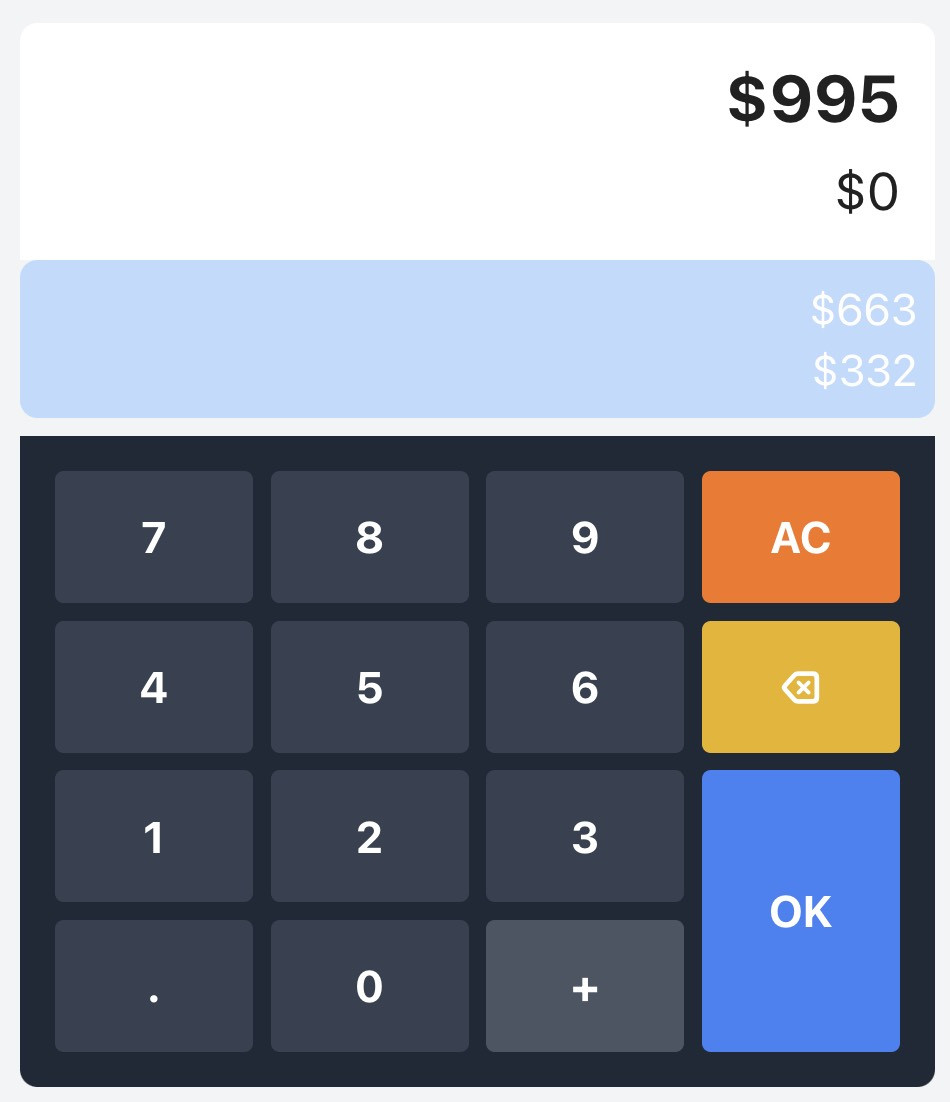
改完之後,實際上長這樣

嗯…乍看之下是沒什麼問題,但心情有點五味雜陳,主要是介面上還是有點差距,背景有變成藍色沒錯,但跟設計稿上的藍,完全不一樣呀。
於是,再一次調整看看,給了關於調整的指令:
請幫我根據設計圖,調整 HistoryList 這一部分的樣式,盡量調整得跟設計圖一樣,包括但不限於:
1. 顏色
2. 字體大小
3. 間距
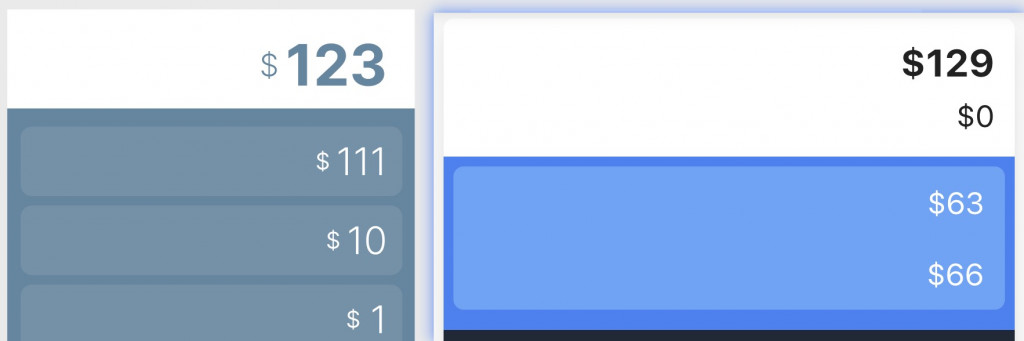
結果是以下這樣子的,看得出來 AI 有努力過了 🥹,跟設計稿又…接近了一點(左邊是設計稿,右邊是調整後的網頁)。
至少有區分了背景較深的藍色,以及帳目的淺藍色。

到這邊為止,我「評估下來」認為,再提供指令「逼」AI 產出我們要的樣式,要長得跟設計稿「一模一樣」,會花太多時間在調整指令。
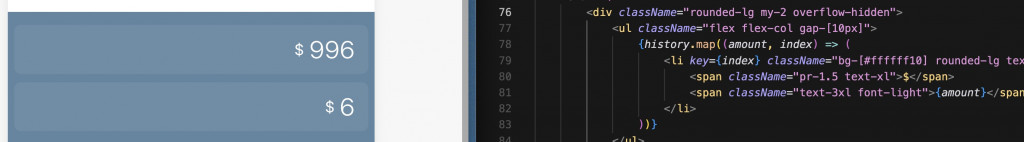
於是乎,只好自己照著設計稿,把細節照刻上去囉。善用 Cursor Tab 的自動完成提示,一邊在IDE 裡面做 inline 指示,比以前「純人工」寫起來快了不少。
備註:Inline 模式,是指直接在 Cursor IDE 的程式碼中,按下 Cmd+K 來指示 AI ,如下圖介面所示。

修修補補之後,總算做得與設計稿有 8.7 分相似。

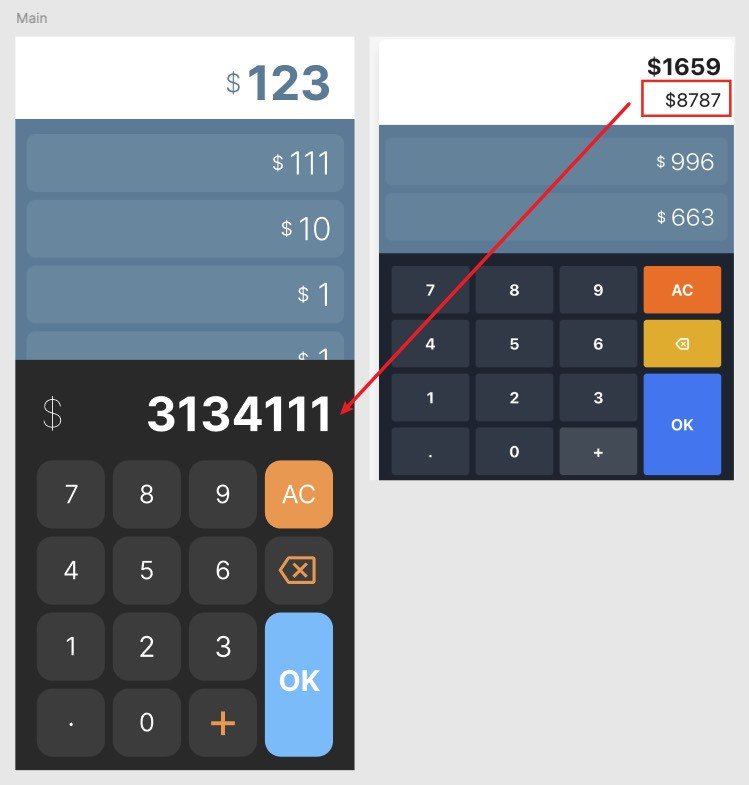
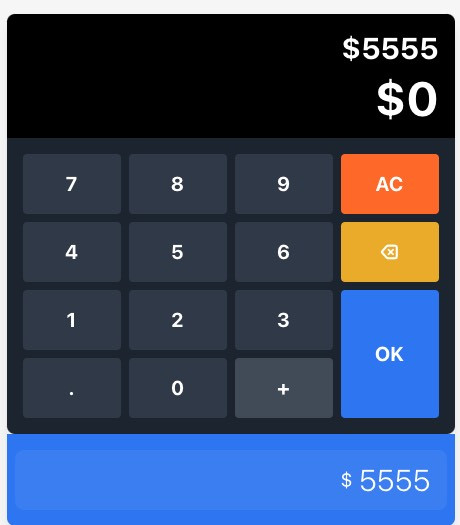
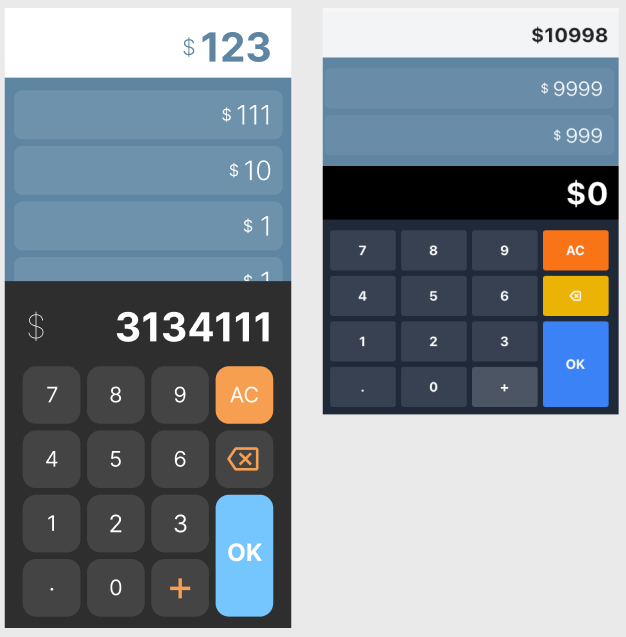
接下來,要調整的部分是「數字輸入區塊」,先分析一下問題出在哪。
第一個,是鍵盤樣式細節的問題,這算小問題,晚點再來處理。
第二個,是數字部分的安排問題,跟設計稿的版型差有點多,這優先處理。因為使用體驗並不是太好,這部分越早調整越好。

如上圖所示,主要問題點是帳目金額的位置,定睛看了一下,蒐集其中的問題點:
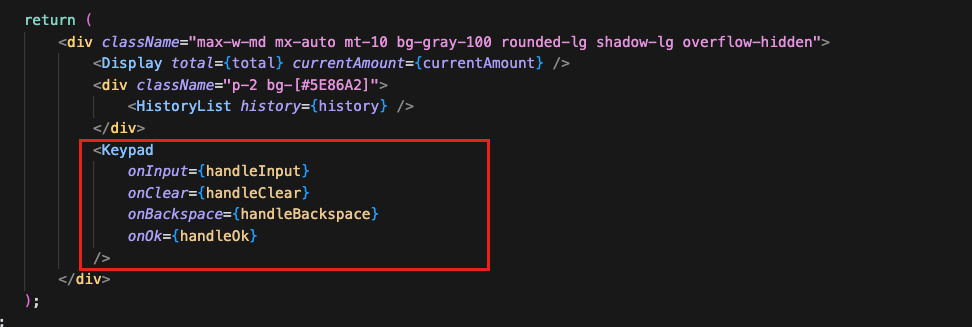
知道問題所在了,先回頭看一下程式碼,看哪個部分的程式碼需要調整。我們已經「學到教訓」,知道不能隨便向 AI 提出「過於空泛」的指令,得具體且詳細一點。否則只會給出「看起來可行,但實際上是一坨 *** 的程式碼」。
老話一句:「Garbage in, garbage out.」
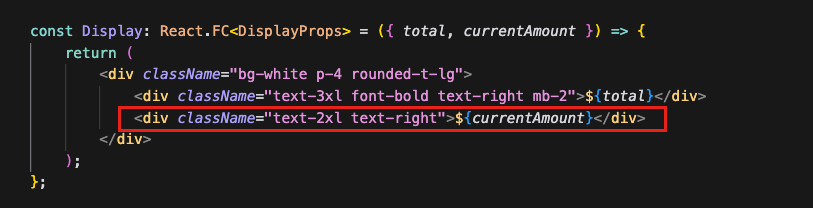
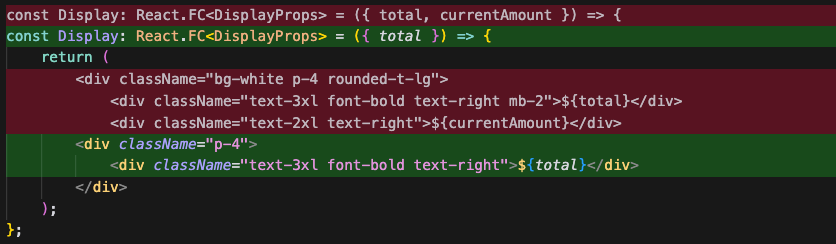
程式碼要修改的是以下所在,Display 裡面的 currentAmount 組件,要移動到 Kaypad 的上方,如上面的截圖所示意。


所以綜合了以上需求,我給了這樣的指令:
請幫我根據設計稿,將 currentAmount 移到 Kaypad 的上方。
並按照設計稿調整樣式(黑底白字...等樣式)
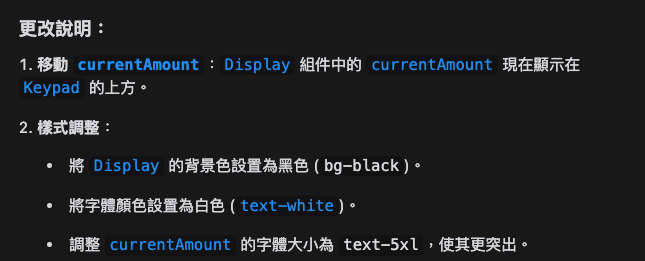
咻咻咻很快地,程式碼就生成好了,並且給我如下的更改說明:

嗯…看起來 AI 很有信心,那我也很信任地,立刻將其 Apply 到專案的程式碼中。
登愣! 修改後長這樣! 嗯…心情也是有點五味雜陳,上部分看起來是有點樣子,但根本把我原本的組件也動到了呀!

一次不行,那再用 follow up 提供修正的指令!
這樣不對,我不想要調整 HistoryList ,麻煩只把 currentAmount 放進 Keypad 之中
備註:這個指令用 Claude-3.5-sonnet 模型來生成程式碼
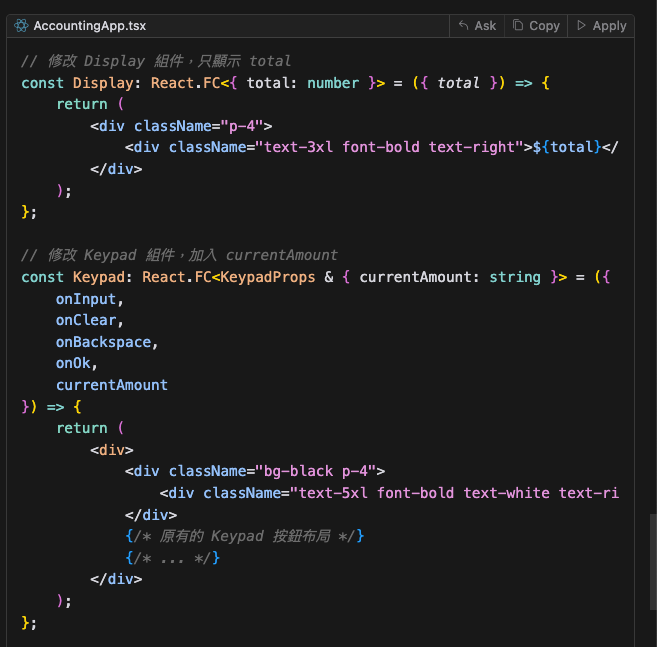
生成了如下的程式碼,看起來很棒!

至於實際上畫面長怎樣呢?
嗯…有了,改好了!

左邊是設計稿,右邊是調整過後的樣子,嗯! 相當接近,這樣已經足夠滿意,這次就先做到這邊告一段落吧!
這一篇文章並不是要大家「照抄」跟 AI 互動的方法,或試圖總結一個 AI 工具的 SOP 出來,主要是想拋磚引玉,透過實際案例的操作,讓大家了解「分析優先於動手做」的重要性。
即便今天可以不用親自動手寫,就靠 AI 產出程式碼,然而提供指示或是問問題,這也是需要時間「想問題」並且花時間打字的,這也是會耗費自己的「時間成本」,因此提供指令也是越精準越好囉!
可以的,只是會花費比預期還要多的時間,經過以上的折騰之後,發現一定要提問足夠精準,特別這次修改的都是樣式問題,一不小心 AI 就會動到不該動的程式碼,導致整個版面大變!
這邊再次提醒大家,AI 產出程式碼很快,但也因此可以「轉瞬之間」就把整份程式碼給弄壞。在自動 Apply 程式碼的時候,一定要仔細看清楚,再按下確定更改喔!否則改到不該改的,又沒寫測試作保護,一不小心改壞可是欲哭無淚呀!

包含上次在用 AI 也是, ChatGPT-4o-mini 給的答案通常不甚滿意,主要是「不夠完整」的問題,而且修改範圍會「不夠精準」,常常會動到不該改的程式碼。
在改用「有額度限制」的 Claude-3.5 模型之後,回答變得精準許多,對於指令或問題的「脈絡」了解度也提高了不少,可以給我更好的說明及程式碼。
